Issue #15: Vidimote by Felix Schwarz
Today, we're looking at Vidimote by Felix Schwarz.
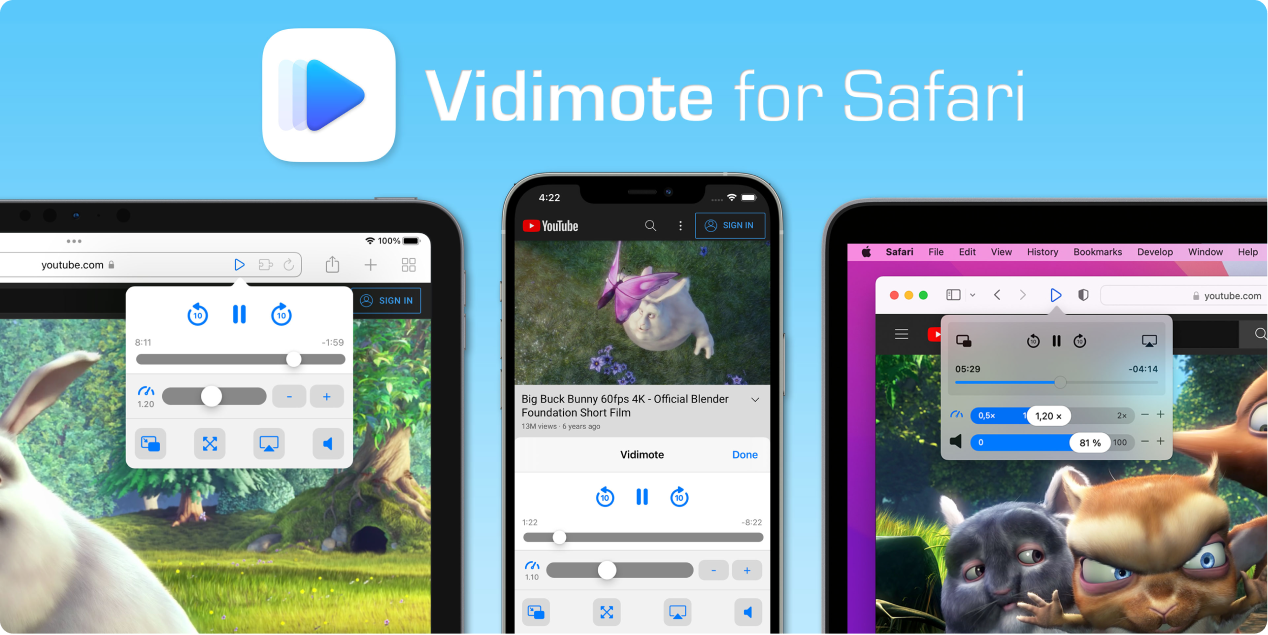
Vidimote is a Safari extension for macOS and iOS that lets you easily control web videos with advanced controls for playback, speed, jumping backward / forward, Picture-in-Picture, AirPlay, volume controls, and much more.

Let's take a closer look at some of Vidimote's features.
To start things off, on macOS, Vidimote extends Picture-in-Picture with additional playback and speed controls for Safari web videos.

Clicking on Vidimote's icon in Safari's toolbar opens a popup that allows you to:
- adjust speed and volume (in increments or with a slider)
- jump forward / backward in the video
- enter or leave Picture-in-Picture (PiP) mode
- choose an AirPlay target for the video
- view the actual video time remaining (speed-adjusted)
- see the approximate clock time for the current position in a live stream
Vidimote allows you to set your preferred default speed for all web videos thereby enabling all future videos to be played back at that custom speed. You can also pick your own skip intervals (from 1 to 90 seconds) and set custom speed limits (0.1× up to 10×) to suit your viewing preferences.

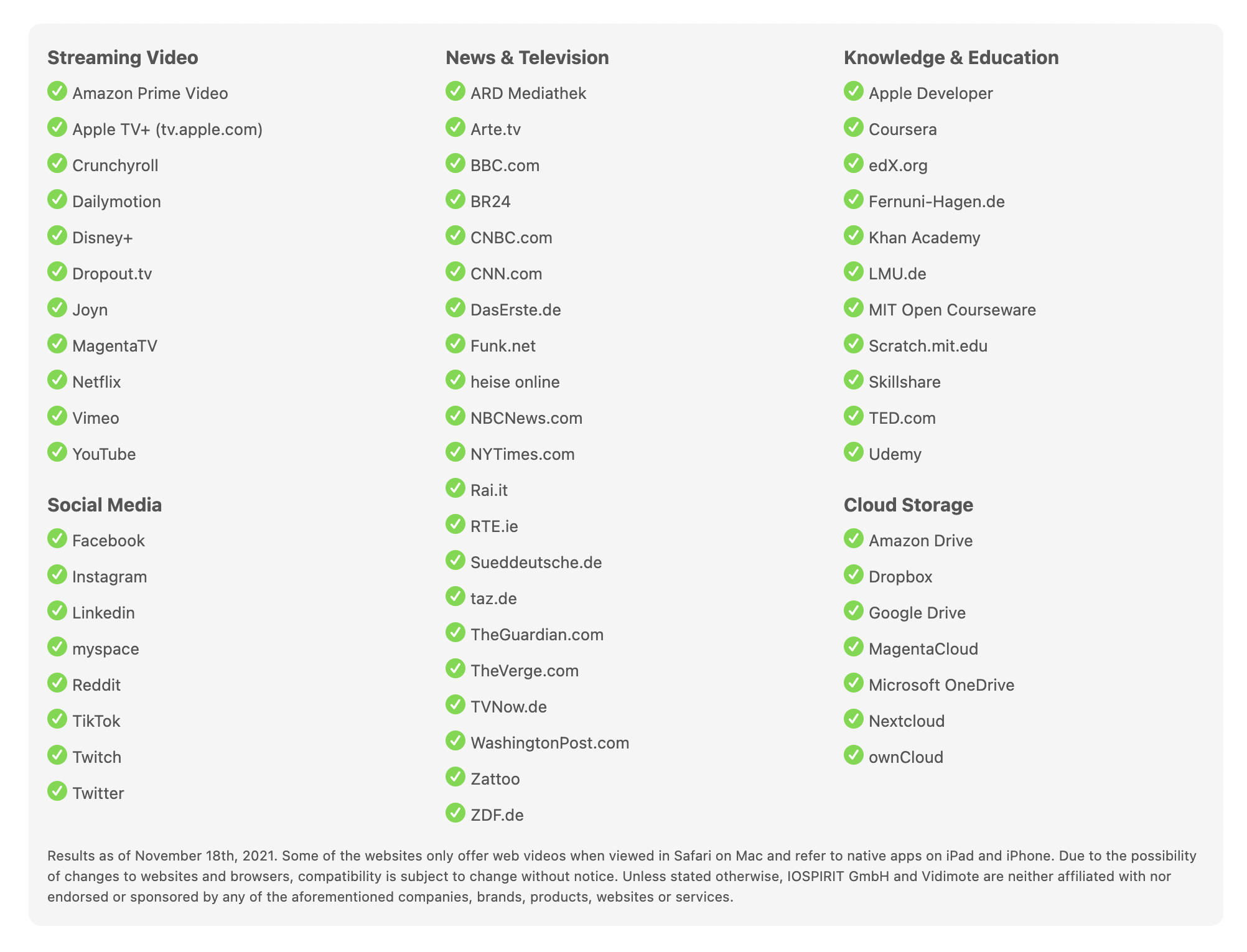
If you're worried about Vidimote supporting your favorite media platforms, here's a quick list of their supported sites:

To see Vidimote in action, check out their demo video. And, if you still have questions, feel free to check out Vidimote's FAQ.


A quick thank you to "The Daily Upside" for sponsoring this issue of Indie Watch!
The Daily Upside is a business newsletter that covers the most important stories in business in a style that's engaging, insightful, and fun. Started by a former investment banker, The Daily Upside delivers quality insights and surfaces unique stories you won't read elsewhere.
Can you tell us a little bit about yourself?

My name is Felix Schwarz. I'm 40 years old and live in Roth (30 min. south of Nuremberg, Germany) with my lovely wife and our two wonderful children.
Thanks to my father, I grew up with computers and - very early in my life - learned how to code and tinker with hardware. My life as an indie developer started in 1995 when I released my first shareware for AmigaOS.
Currently, I run IOSPIRIT full-time, working on Vidimote, Remote Buddy, Spacious, and much more.
How did you come up with the idea?
My days are packed, so I often felt that watching web videos at a regular speed was an unnecessary waste of my time. At first, I wrote a simple bookmarklet that increased playback speed. But, it didn't work with all the news sites I visit regularly. So, I wrote multiple versions of the bookmarklet and refined it further to work with more sites.
When a customer asked about controlling web video playback via Remote Buddy, I immediately jumped on the idea. Building on what I had learned from the bookmarklets, I created Remote Buddy actions that could find and control videos on web pages including their playback, speed, and volume.
Ironically, these actions give users more control over web videos with their remotes than someone using just the browser since video controls on many websites really just suck. They lack essential features like jumping backward / forward X seconds, volume controls, etc., not to mention their tiny and imprecise sliders.
And so, the idea to develop a Safari App Extension that offers a single, powerful user interface for all web videos was born. The Mac version of Vidimote even goes one step further by adding controls to Safari's floating Picture-in-Picture overlay and allows users to jump backward / forward, adjust speed, and to see the time remaining.
💡 Want to see your app featured?
Submit your app or reach out on Twitter 🐦
How did you market the app as an indie developer?
I did bet on the excitement around the launch of Safari Web Extensions for iOS and it worked. Vidimote was highlighted by Apple in the App Store and many Mac and iOS sites with big audiences have since mentioned and reviewed Vidimote.

Post-launch, my marketing focused on highlighting Vidimote's features on Twitter and App Store Search Ads. As part of the next major release, I plan to have a broader marketing push.
What’s your app design and development workflow like?
Usually, I'll begin by sketching out a rough UI on paper. I'll then "play it through" for all the use cases I have in mind focusing on simplicity, consistency, and clarity.
Ideally, the UI should be intuitive and communicate clearly how to use the product without introducing confusing states (which can happen if you are trying to be "too smart" with your UI).
I'll either iterate on the sketch to address its shortcomings or start from scratch with a different design if I'm unhappy with the results.
When it comes to the code itself, I'll often sketch out APIs and types in code to quickly see if what I imagine is structurally complete, whether I need to extend it, or whether I need to pick a different approach altogether.
Any advice on monetizing your app and improving conversions?
Listen to your users and engage with them - it will make your app a better product and lead to more users recommending your app to others.
I'd also recommend you offer a Press Kit for your app. By making ready-to-use assets available, you'll make it easier for sites (of all sizes) to write about your app.
Finally, offer a newsletter and fill it with interesting content. Those who take the time to subscribe are genuinely interested in your apps and are more likely to purchase them and talk about them. I don't send out newsletters very often, but when I do, it usually leads to a noticeable bump in sales.
What's your favorite tool in your development workflow?
GitLab!
With GitLab, I'm able to keep track of and organize issues, plan releases, and automate tests and builds without putting any load on my main development machine.
Closing Thoughts
As someone who consumes a lot of video content, I understand how frustrating it can be not to have granular enough control over video playback on your favorite websites.
In addition to the use cases we've already discussed, Vidimote makes it much easier for me to watch videos referenced in JIRA tickets or on pull requests. The ability to adjust the playback speed by 0.05x increments is really handy in these situations; I can easily slow down a video of an animation bug or speed up a recording of a user navigating through a multi-step flow in the app.
The minimalistic interface and seamless integration with Safari have impressed me in the short time I've been using Vidimote. The more I use it the more I realize just how well thought out the functionality is - especially with regards to its live streaming capabilities. If you're late to a live stream, Vidimote allows you to watch the part you missed at a higher speed and will naturally change the speed back to 1X when you catch up with the live broadcast.
If you're interested in Felix's indie projects, keep an eye on his Twitter and follow along as he builds in public.
A quick welcome to the ✨ 14 new people ✨ joining us this week - feel free to reply to this email and say 👋.
If you're enjoying the newsletter, please consider sharing it! Have some feedback you want to share? Drop me a message 📧
If you missed last week's issue, you can read it here:

If you're an iOS Developer with an upcoming interview, check out Ace the iOS Interview!
Subscribe or follow me on Twitter for updates!
