Issue #32: Astro by Matteo Spada
Today, we're looking at Astro by Matteo Spada.
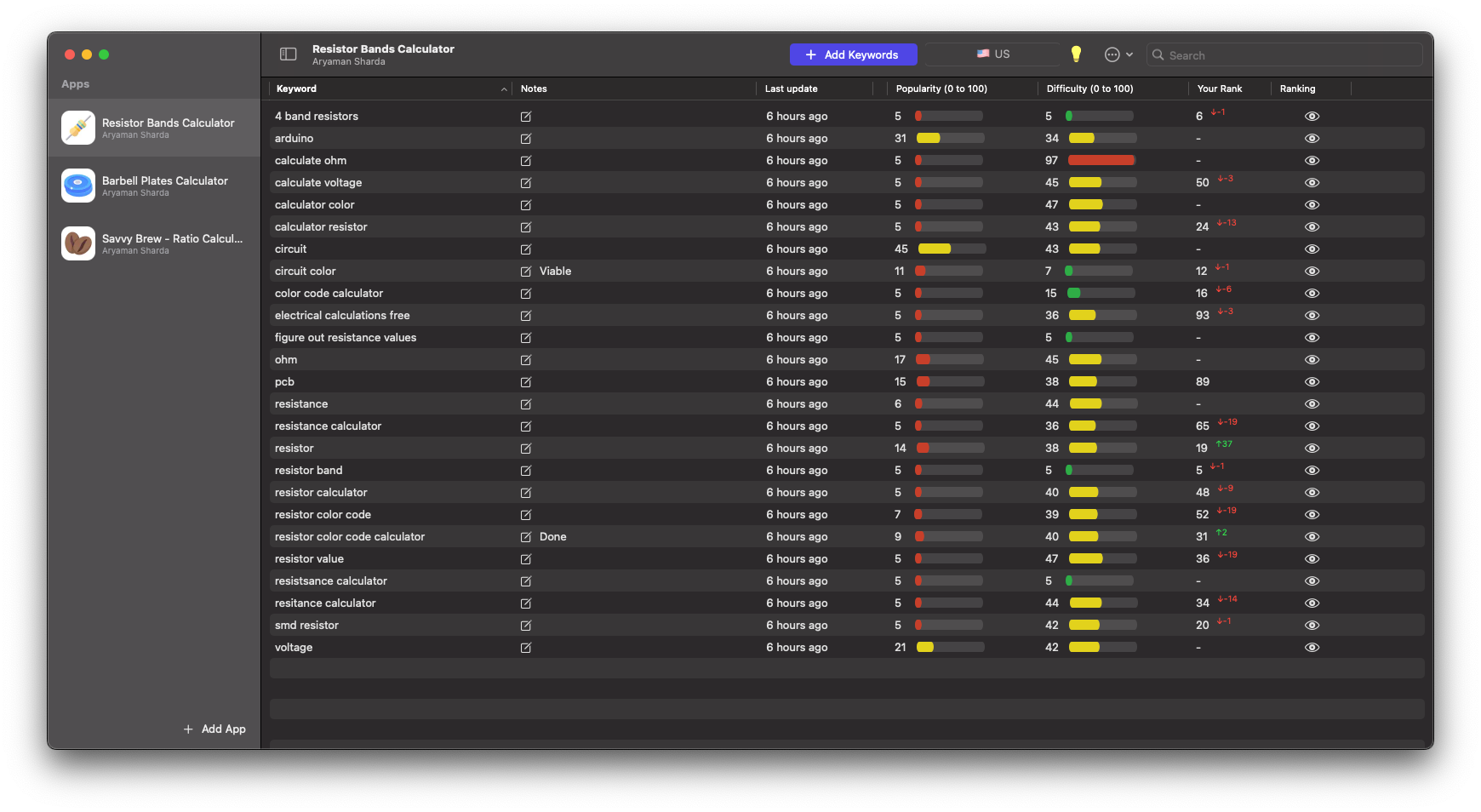
Astro is a brand-new App Store Optimization tool that helps you improve your app's visibility and increase your app's revenue.
With Astro, it's effortless to explore new keywords, examine their popularity and difficulty, and identify the best ones for your app.

With its clean and minimalist interface, effortless onboarding flow, and intuitive design, Astro makes it simple for developers to concentrate on the task at hand.
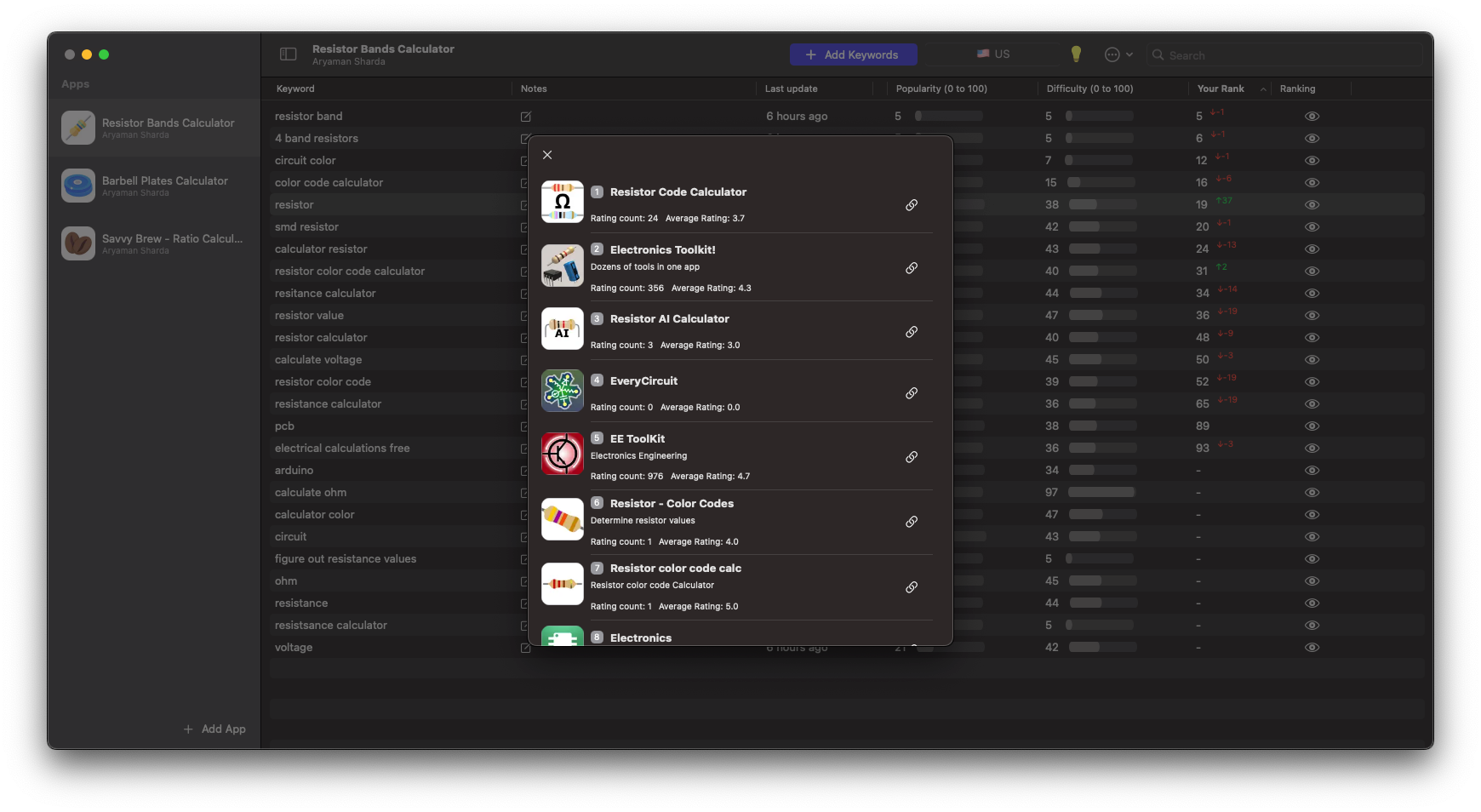
Not only does Astro allow you to track movements in your keyword rankings, but it also allows you to identify your competitors, and search the App Store in over 60 countries through the use of Apple Search Ads.

I've used Astro to improve the rankings of nearly 6 six of my apps and I can't imagine attempting ASO without it.
Matteo is hard at work on new community-driven features for Astro:




Setapp makes it easy for users to access a wide range of productivity apps with just one subscription. From task management to code editing, Setapp has all the tools you need to streamline your workflow. With a single account, users can try out as many apps as they'd like.
Save time and hassle by signing up for Setapp today.
Can you tell us a little bit about yourselves?

Hello, my name is Matteo and I'm 31 years old and currently live in Rome, Italy.
I work as a System Administrator and I have been programming for the past 4 years.
In the last year, I have been focused on creating Astro, a software for App Store Optimization that is available on MacOS.
When I am not in front of my computer, I enjoy going for walks in nature and reading books.
How did you come up with the idea?
In April 2022, I was studying App Store Optimization because I realized that it was the key to the success of an app. I needed a tool to track the ranking of my keywords on the App Store, and I was looking for something really simple, so I thought it would be interesting to create a Python script for this purpose. I posted a tweet showing the script, which received a good number of interactions, considering I had very few followers, and I realized that there were other people interested in a similar tool.
I continued to study ASO because the topic was becoming more and more interesting to me until I thought to myself, 'What if I created a complete App Store Optimization tool from scratch that could also track the popularity and difficulty of a keyword?'
And that's how it all began.
I spent the next 8 months working on the project and dedicating all of my free time to it. I also received help from many fantastic people on Twitter who always encouraged me to continue.
💡 Want to see your app featured?
Submit your app or reach out on Twitter 🐦
How did you market the app as an indie developer?
My idea is to use different marketing channels and then focus on the most effective ones.
Astro has only been available for a month, and so far, I have been focusing on developing a good landing page and generating as much traffic as possible from Twitter by creating posts on ASO and sharing my progress on the project.
Meanwhile, I am also trying to create an email list. To this end, I wrote a small book called "Introduction to App Store Optimization" that provides all the basic information in a few pages to get started in this world and I have made it available for free so that everyone can have access to a simple guide to begin optimizing their apps.
The next channels that I will certainly use are SEO, trying to write at least one post a week on the blog, and affiliate marketing. I want to make it possible for people to earn by recommending Astro to other developers.
Other channels that I will explore in the future are certainly Product Hunt and Reddit.
Personally, I think it is necessary to dedicate the right amount of time to each channel to understand how to best use it and get as much traffic as possible.
What’s your app design and development workflow like?
I design my apps using Figma. In the beginning, I create some basic wireframes with very few details just to understand what the app screens will look like and how I envision them working.
Then, I move directly to recreating them with SwiftUI. This framework is so easy to use that it's usually easier to create an interface with code than with Figma.
If I create screens in SwiftUI that I don't like, I will reverse the process. I take a screenshot and bring it to Figma and try creating different versions of the same screen until I’m satisfied.
Any advice on monetizing your app and improving conversions?
In my opinion, an important thing to understand is that the App Store page is effectively a landing page, and a well-designed landing page can increase the number of downloads.
So, my first advice is to dedicate time to creating a great App Store page. The same goes for the app's UI; the user should perceive quality from the start in order to be motivated to pay.
Lastly, don't be afraid to ask for a high price. If your product is valuable, users will still be willing to pay for it.
What's your favorite tool in your workflow?
The essential tools for me are:
- Xcode
- Figma (or Sketch, if you prefer) is also very useful for creating graphics and advertising materials.
- Fastlane to automate as much as possible.
- Astro for App Store Optimization.
A quick welcome to the ✨ 5 new people ✨ joining us this week - feel free to reply to this email and say 👋.
If you're enjoying the newsletter, please consider sharing it! Have some feedback you want to share? Drop me a message 📧
If you missed last week's issue, you can read it here:

If you have an interview coming up, check out my books Ace the iOS Interview and Practical Tips for Junior iOS Developers!
For more articles on iOS Development, check out my blog.

Subscribe or follow me on Twitter for updates!
