Issue #9: RocketSim 🚀📱
Welcome to an early release of the Indie Watch newsletter! I'm delighted to have Antoine van der Lee, the creator of SwiftLee and RocketSim, as our special guest today.
In case you don't know Antoine, he's the mobile lead at WeTransfer and the brains behind the wildly popular SwiftLee blog.
RocketSim extends the functionality of the iOS Simulator to help you turbo-charge your development workflow.
It's extremely feature-rich, so buckle in...
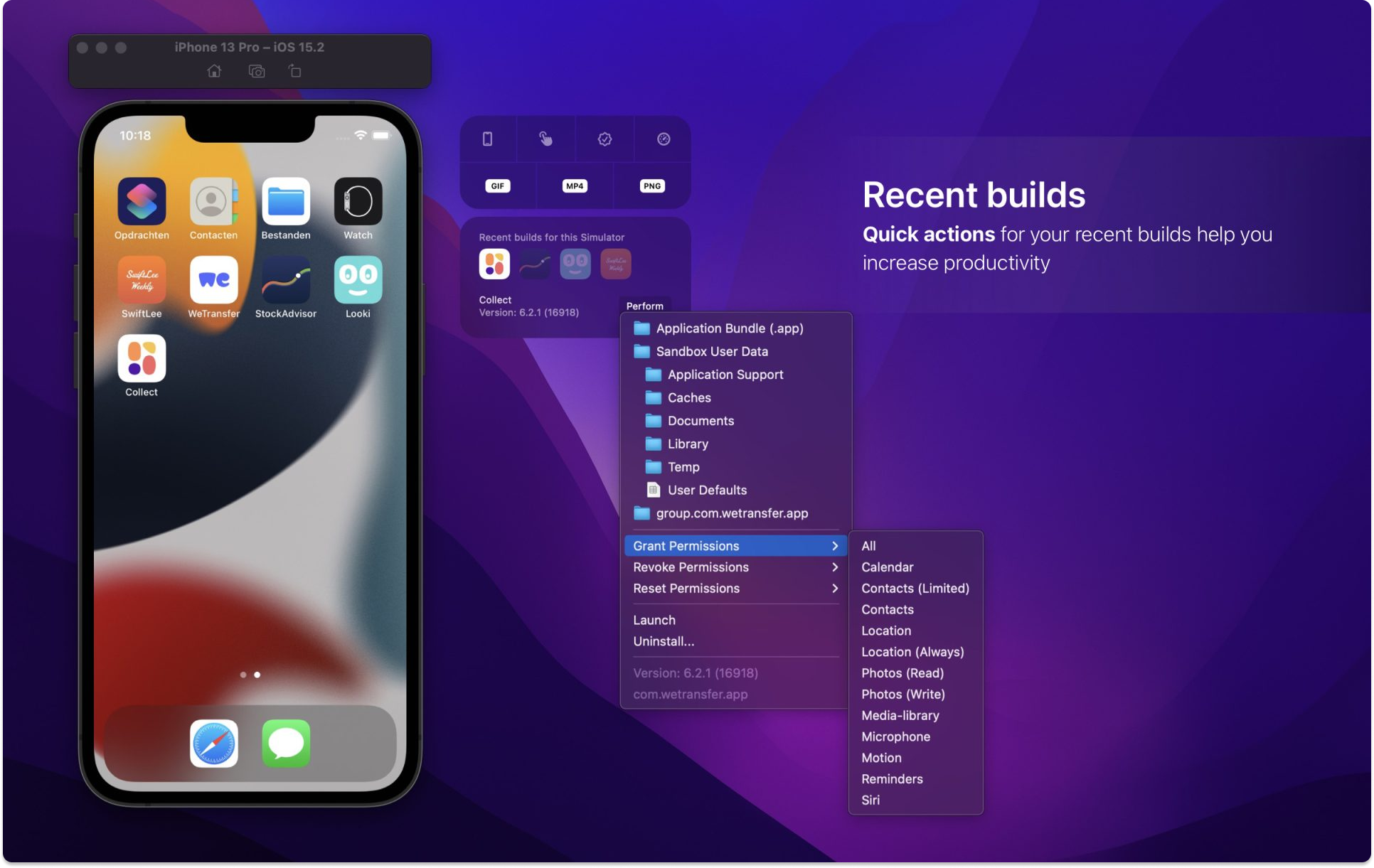
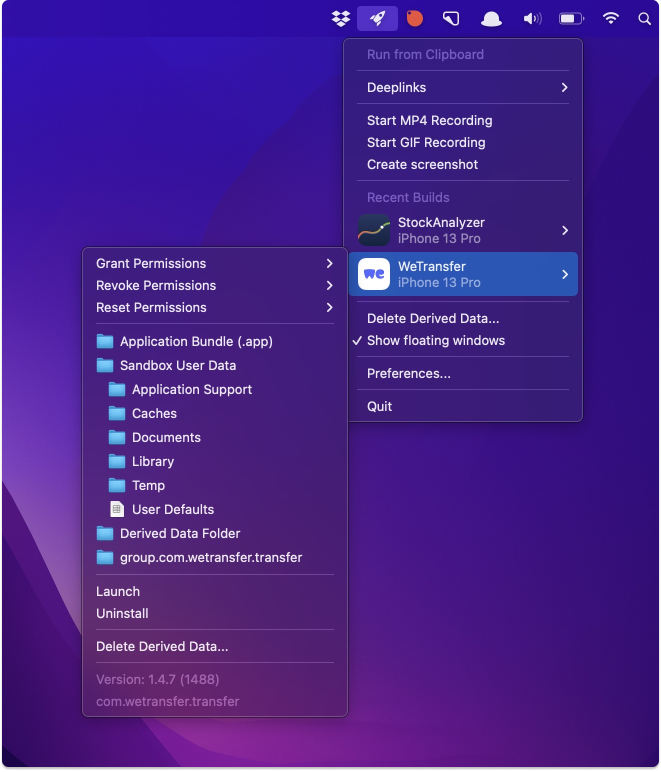
RocketSim's Quick Actions make it easy to access your app's documents folder, manipulate UserDefaults, and edit app permissions.

Many other useful actions can also be accessed via the menu bar, such as launching deep links or deleting Derived Data.

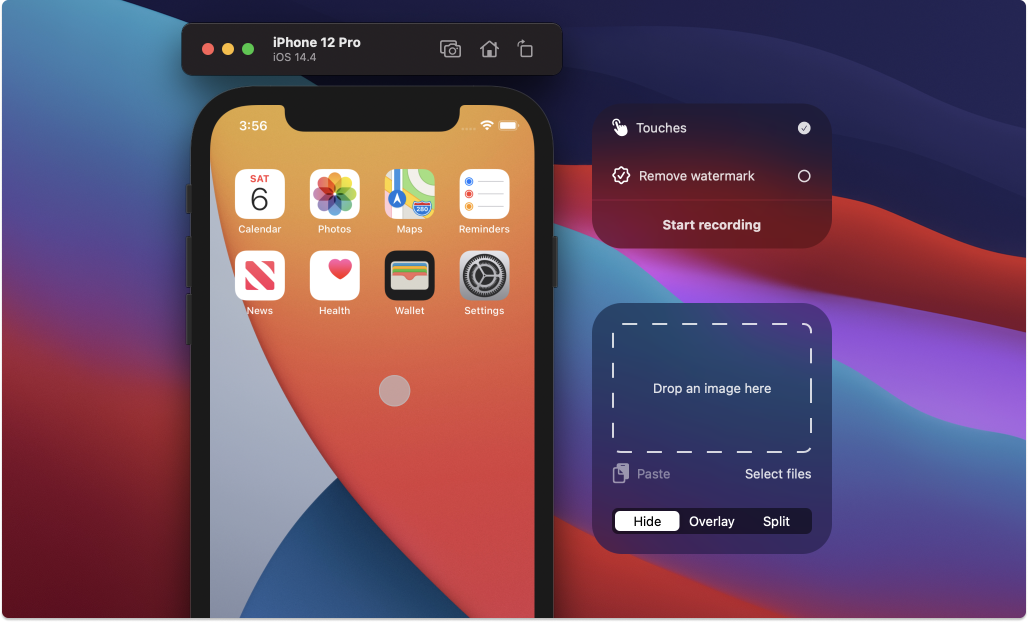
RocketSim also comes with recording capabilities that come in handy whenever you need to demo a new feature or document a bug. Not only can you export the video into a variety of formats (perfect for Slack, GitHub, and JIRA), but you can also record touch events!

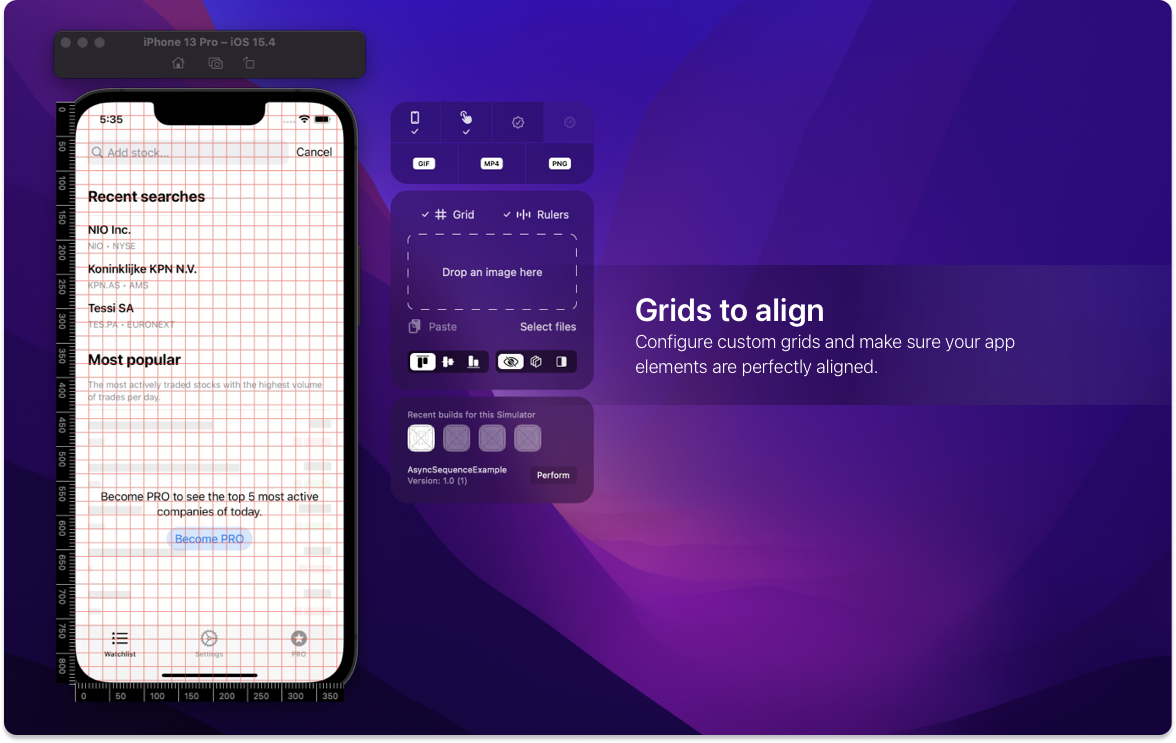
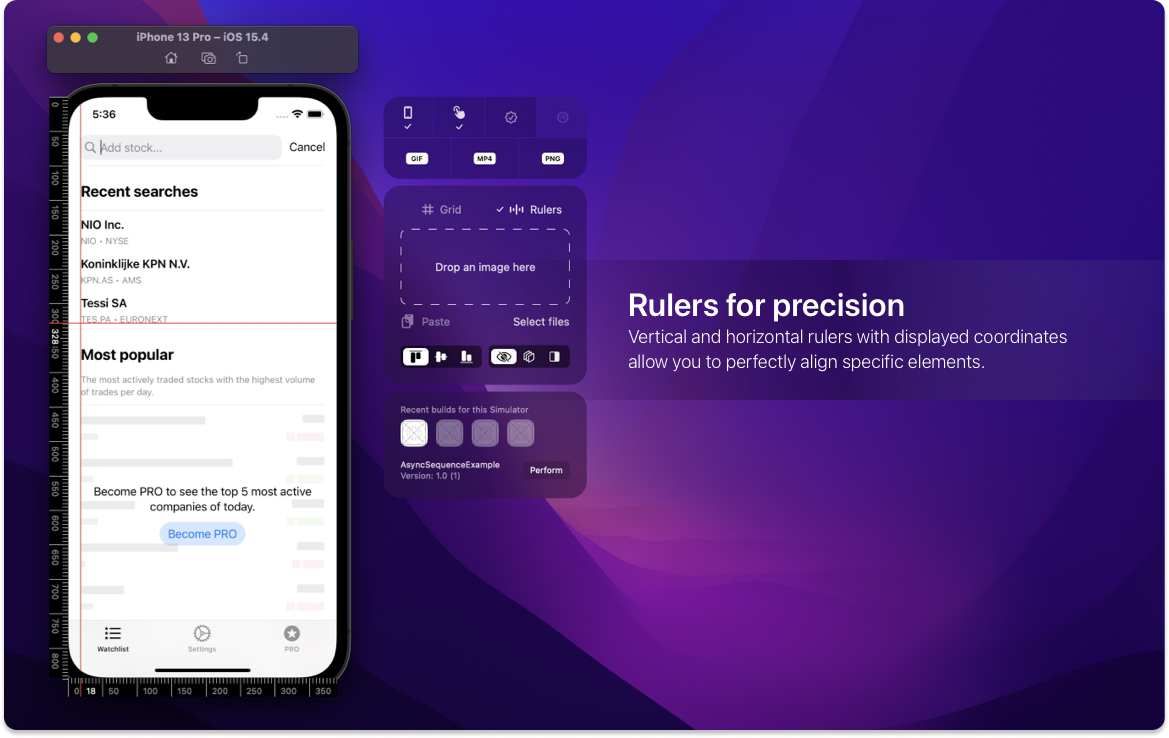
With RocketSim 8.0, it's even easier to create pixel-perfect designs. You can now use Grids and Rulers to help you easily align your UI elements.


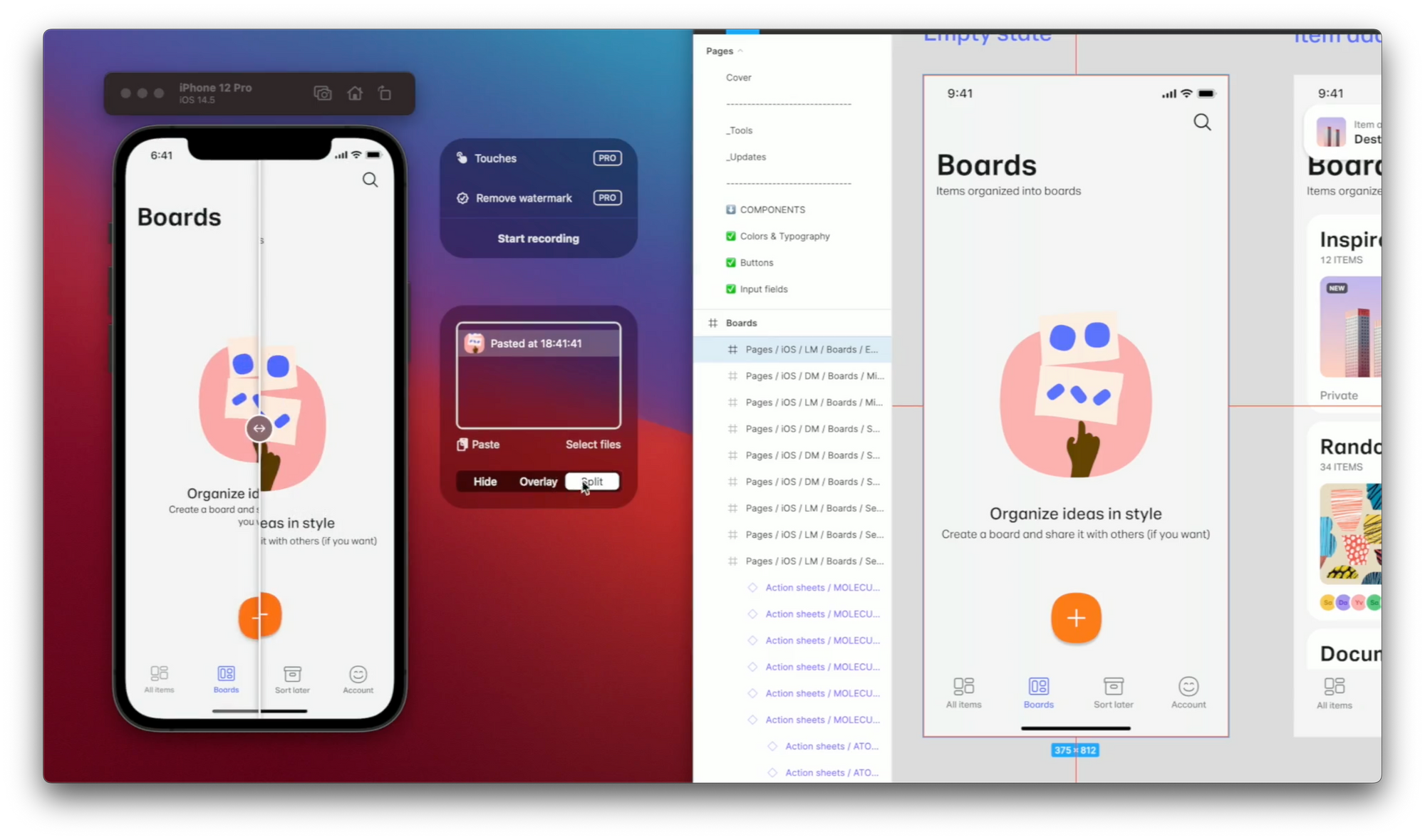
And now for my favorite feature - RocketSim lets you easily compare your implementation with the original design.
Just select your design from Figma, Sketch, or any other source and RocketSim will overlay it onto the Simulator. This makes it so seamless to identify any layout, font, or styling issues.

You can check out Antoine's complete walkthrough for a closer look at all of RocketSim's awesome features.
It's an app that every iOS Developer needs in their toolkit.

And don't just take my word for it:

Can you tell us a little bit about yourself?

I’m Antoine van der Lee, 31 years old, living in a small city up north of Amsterdam called Spanbroek. I live there with my fiancé and my son Sep, as well as a collection of animals, including a Bernese Mountain Dog, two cats, and six chickens. Quite a happy place to work from home, which I do full-time for WeTransfer as a Staff iOS Engineer. On the side, you might know me from my blog SwiftLee, my newsletter SwiftLee Weekly, SwiftLee Jobs, or my two personal apps, Stock Analyzer and RocketSim. The latter is the one we’re discussing today!
How did you come up with the idea?
RocketSim started as a simple HTML page full of deep links to test the WeTransfer app. We have a lot of different file transfers to support, and being able to open them in the Simulator quickly has been a game changer for testing productivity. While the HTML page worked great, it was not easy to maintain, and my colleagues couldn’t edit it.
I decided to dive into AppKit and create a macOS application for it. I was aware of xcrun simctl openurl booted ‘<URL>’ allowing you to open deep links, so it was a great idea to get my hands dirty with macOS development. I was excited to explore developing for the Mac and was looking for a personal app to develop, maintain, and promote. This was the start of RocketSim, and I continued development accordingly.
RocketSim allowed me to share deep links through Git, allowing my colleagues to edit deep links. I also created a foundation for building a UI around xcrun simctl that comes with many more options. I soon followed up with new features like creating recordings (which wasn’t possible in Xcode back in the day).
At WeTransfer, we shared progress and updates through GIFs inside GitHub pull requests. GitHub didn’t support MP4 videos back then, so adding GIF conversion to RocketSim was another one of those features that came out of my day-to-day job. Later, I looked to enhance this further by adding device pixels around recordings, showing touches, and allowing users to trim recordings.
The more I think about it, the more I realize how many of the features result from my needs. The comparison features to compare designs and make them pixel-perfect is another example of tasks I do at WeTransfer. I can now overlay the design on the Simulator and compare it accordingly. The Grids and Rulers make it even easier to align elements.
RocketSim continues to develop today. I just released support for Derived Data deletion, opening common directories like the Application folder, clearing SwiftUI previews cache, managing permissions like Photo access, and much more! The fun part is that I’ve got a significant backlog of ideas I didn’t even get to building yet.
In other words: expect more features later this year!
💡 Want to see your app featured?
Submit your app or reach out on Twitter 🐦
How did you market the app as an indie developer?
RocketSim is a developer tool, and I benefit a lot from the fact that I’m writing weekly on SwiftLee for an enormous audience of developers. My marketing mainly happens on Twitter, combined with a banner you can find scrolling with you when reading an article on SwiftLee.
I also update this article for every major release, ensuring I reach my audience directly. The same article is promoted through my newsletter, reaching over 11K subscribers.
Lastly, I keep sending updates to the Apple App Store team through https://appstore.com/promote, which resulted in a featured listing not long ago, boosting my installs.
What’s your app design and development workflow like?
I’m pretty busy, having a family and lots of hobby projects. To retain focus, I decide what to work on for the upcoming quarter and keep the focus on that solely. Whenever I have 10 minutes free during a day, I know exactly what I’m working on, allowing me to gain progress in a short amount of time. Last weekend, for example, I managed to build a new feature for Stock Analyzer using RocketSim’s features in just a few moments during the day:
- Friday: ~30 minutes to start with mocked data
- Friday & Saturday: in bed, while walking the dog, I continued the process in my head: how should the design look? What elements should I add?
- Saturday: ~30 minutes laying out the elements and improving the design
- Saturday & Sunday: Once again, during the day, I processed how I should fetch and store the data
- Sunday: ~2 hours of finalizing the design and hooking up data
From this tweet, you can see that I get my inspiration from Apple’s designs. I try to learn much from them and apply this to my apps accordingly.
My development workflow is two-sided: active development and passive development. Since I got the focus to work on a single app, single feature, I can continue thinking through my implementation while doing other things like walking the dog.
I often apply the same technique at WeTransfer. I guess we all recognize having an issue during the day and being unable to fix it. The next day you get back to work, and you literally need 5 minutes to solve it immediately. This is part of continuing the thought process during the day/night. Once more experienced, you start to recognize these events. At those moments, I often decide to step back from my Mac and walk the dog. I zoom out, often resulting in a much better approach and improved productivity.
How much of a role did your Twitter audience play in RocketSim's success?
While it’s hard to measure, it’s hard to ignore I’ve got a big audience to reach. On top of that, most of them are all Swift developers, benefiting from an app like RocketSim. I’m pretty sure RocketSim wouldn’t be as big as it is today without the reach I gained on Twitter.
Secondly, my blog and newsletter also reach many engineers, which contributed to RocketSim’s growth. I even got myself a free App Icon design through Twitter!
Lastly, I also speak at conferences at which I do RocketSim Giveaways. It’s an easy opportunity to reach an audience of potential users. In other words: having a significant reach to an audience fitting your app pays off.
Any recommendations for indie developers trying to grow their own audiences?
Definitely! Over the years, I developed several techniques to grow an audience. Consistency is the primary source behind my growth: I’ve published a new article every week for the last 200 weeks. My followers know this and follow me since they know they’ll get new content weekly.
Another tip: many don’t realize only a subset of your followers can see your tweets. Please don’t hold me to this, but I think only 2% of your followers will see your tweet. In other words: you can easily reshare your tweets as long as they’re evergreen. One of my tweets I shared for the first time in 2019, and it gained 100+ likes in 2020, 2021, and 2022. You can use tools like CoSchedule to automate this for you.
As long as you consistently create value for the community, I’m sure the audience will grow naturally. You can actively connect through Twitter by engaging with more prominent community contributors to boost your growth. Imagine the reach of someone with 10K followers who starts following you and RT’ing your content 😉
Closing Thoughts
I've been using RocketSim for the past 6 months now and I'm appreciative of the way the entire UX is thoughtful and intuitive; it has a minimalist design that doesn't interrupt your normal development workflow.
It's clear that the tool was built by someone who was genuinely interested in helping developers become more productive.
Antoine's added his own twist to the idea of "building in public" by creating a public GitHub repository for users to submit bugs and feature requests. I'm sure this strategy not only helps him improve RocketSim but also helps him hone in on a direction and priority for future improvements.
Antoine tweets frequently about useful tips and tricks for iOS developers at all levels. He curates Swift & iOS Development-related content from both top writers and lesser-known bloggers in his free newsletter SwiftLee Weekly. It's a great read and I'm not just saying that because my articles have appeared in past issues 😉.
You can now start your Tuesday mornings with a cup of coffee and the latest issues of the Indie Watch and SwiftLee Weekly newsletters ☕.
A quick welcome to the ✨ 9 new people ✨ joining us this week - feel free to reply to this email and say 👋.
If you're enjoying the newsletter, please consider sharing it! Have some feedback you want to share? Drop me a message 📧
Missed last week's issue? You can read it here:

Or, if you're looking for something else to read, check out our partner Refind!
If you're an iOS Developer, check out my book - Ace the iOS Interview:
Subscribe or follow me on Twitter for updates!
