Issue #26: Reading List by Andrew Bennet
Today, we're looking at Reading List by Andrew Bennet.
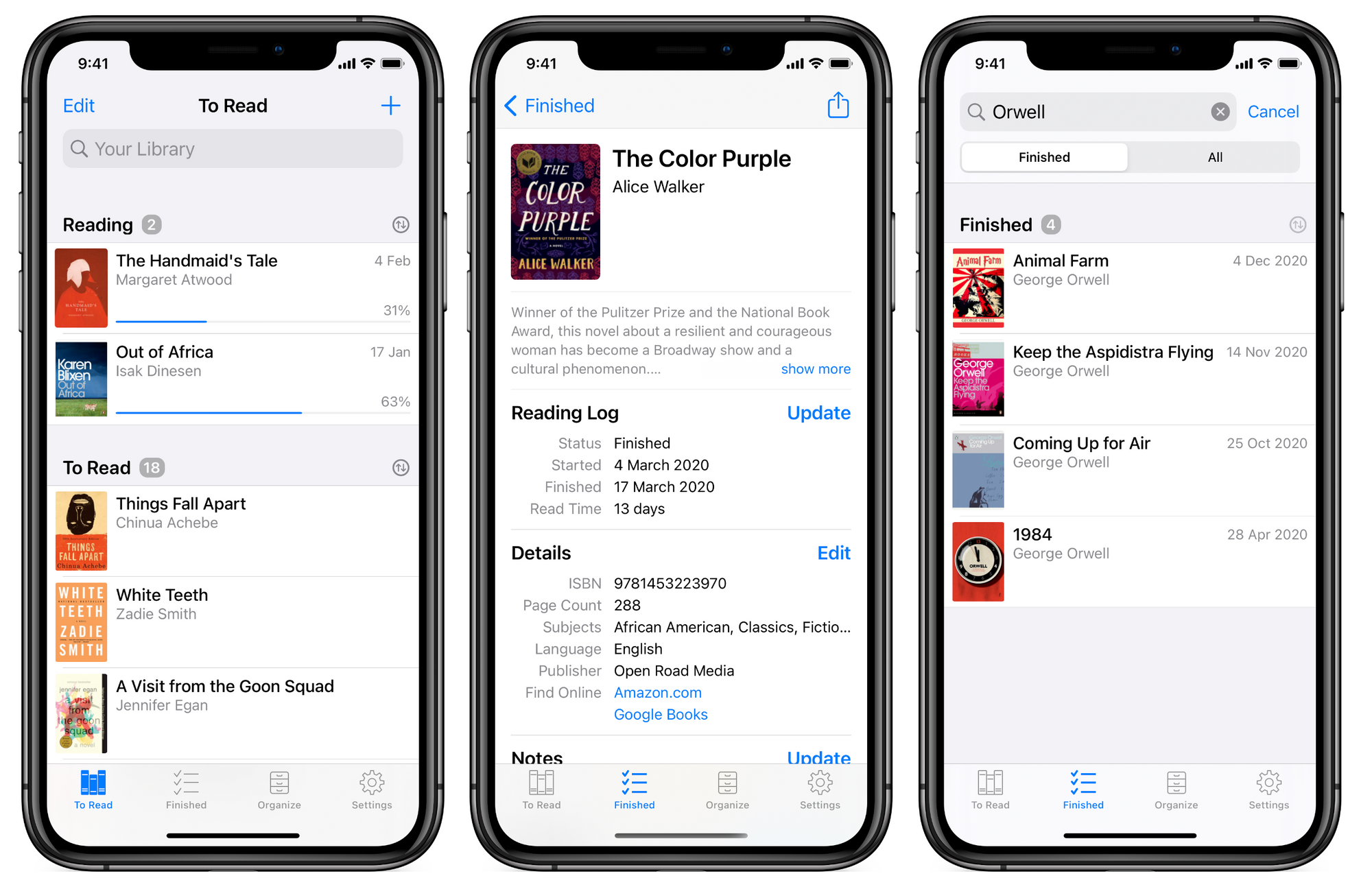
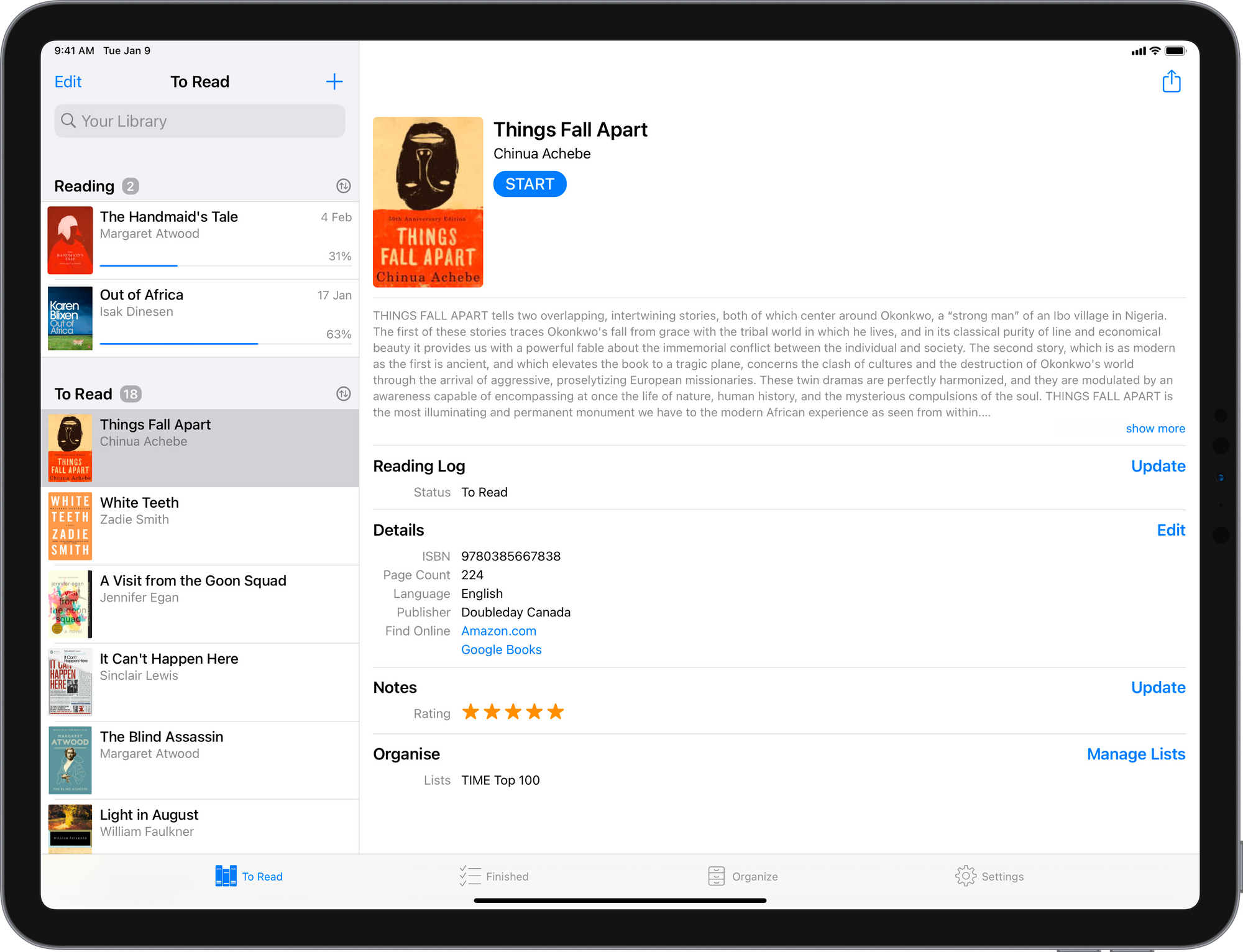
Reading List is designed to make it incredibly easy to plan what to read, to track your reading progress, and to record information about the books you've read.

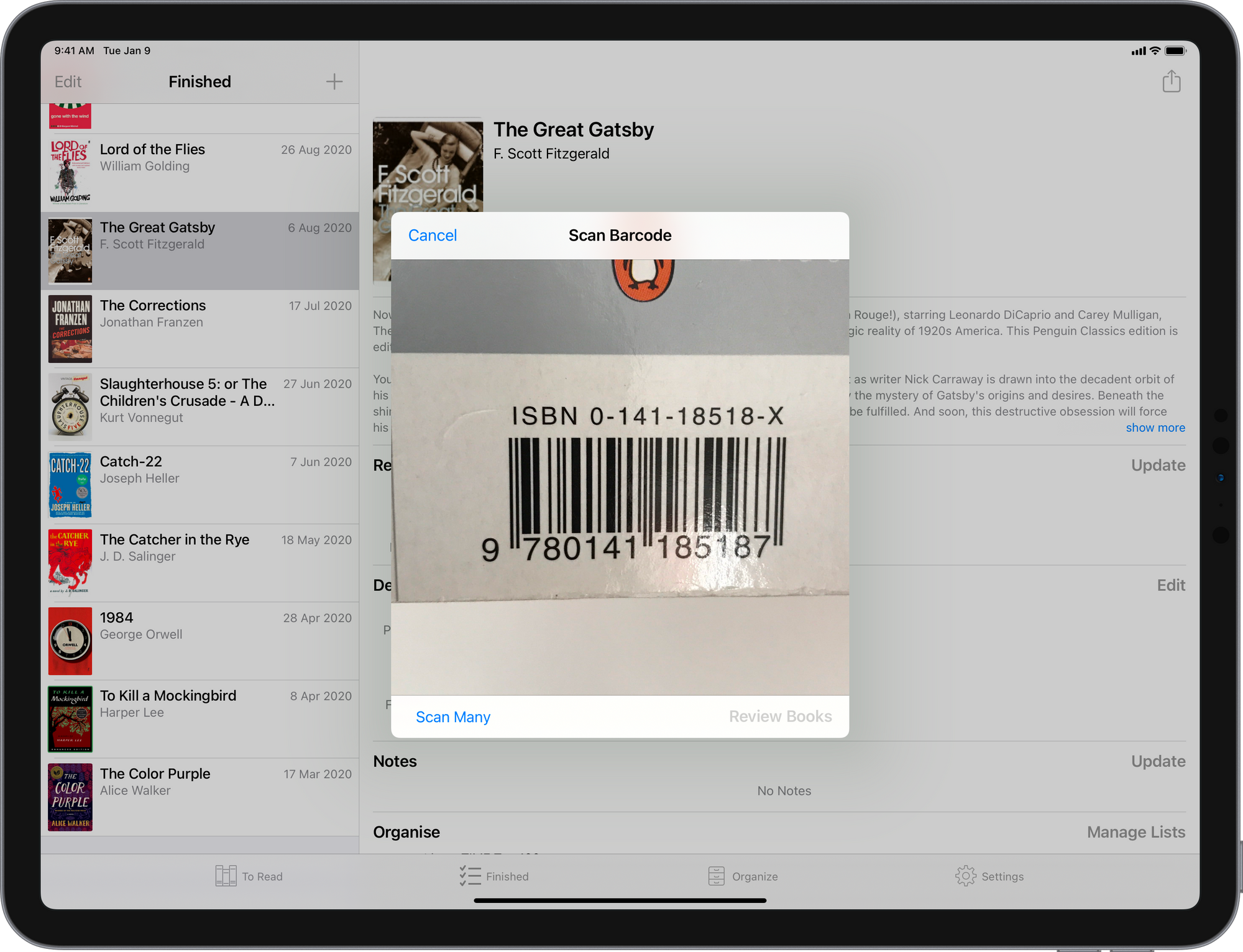
Books can be easily added via barcode scan or online search and all metadata is configurable. Users can add their own notes and ratings and use the powerful organization functions to create their own lists of books.

Reading List is designed to be a clear and accessible personal book log; it follows the iOS Human Interface Guidelines to create a design which is both beautiful and intuitive.

When you're online, your application data will automatically sync across all of your devices via iCloud and the app will remain fully functional even when you're offline.

You can also create custom reading lists, record book ratings, view your reading statistics, and export / import all of your data easily. And more recently, users can now add their books to their Home and Lock Screens for even faster access.



Each morning, The Sample sends you one article from a random blog or newsletter that matches up with your interests. When you get one you like, you can subscribe to the writer with just a click.
Can you tell us a little bit about yourselves?

Hi, my name is Andrew, I'm 31 years old, and I live in London, UK.
I’m a Lead Software Developer at a company that makes software for academia. We use a Microsoft .NET stack; I primarily write C#, SQL & TypeScript. In 2015, I started learning iOS development on my own time and released my app Reading List in 2017.
In my free time I like reading, programming (obviously!), running, and am a magician and member of The Magic Circle.
How did you come up with the idea?
Years before I started work on Reading List, I was looking for an existing app to track my reading. I’d spend my commutes on the London Underground reading and I wanted a tool I could use on-the-go to track how long it was taking me to finish each book. I also wanted a place to record book recommendations. I was after something that was simple and easy to use, that would work offline, and without a forced social-media integration. Despite scouring the App Store over several years, I never found anything that met these criteria.
When Swift was announced, I was keen to try out the language: it seemed like it had taken some nice ideas from C#, which I was very familiar with. I had no experience in developing for Apple platforms, but decided it would be a good time to learn iOS development. The obvious choice for the app to make was this canonical book tracker app I was after.
Initially, I wasn’t sure if I’d release the app – it was originally intended just for my own use. After a long period of development during my evenings and weekends, I was happy enough with it to put it on the App Store. It turned out there were many people out there who had been in the same situation as me – frustrated by the lack of a simple book tracking app – and they began to find, use, and share Reading List.
💡 Want to see your app featured?
Submit your app or reach out on Twitter 🐦
How did you market the app as an indie developer?
I do what I can to promote Reading List in the usual tech spaces – Twitter, ProductHunt, tech press, etc – but the majority of Reading List’s audience is outside of this space. Many of the users are – in their own words – not computer savvy.
Reaching these users can be hard. It’s essential to put some careful consideration into App Store Optimization — making sure the app’s title, subtitle and keywords cover the typical search terms people are likely to use — but it can be difficult to rank highly against established apps.
Perhaps for this reason, Reading List has long been reliant on organic growth: more downloads leads to more positive reviews, which pushes the app higher up the App Store search rankings, which in turn leads to more downloads, and so on in a virtuous cycle. Reading List also benefits hugely from word-of-mouth marketing: the app’s users have been wonderfully supportive, and have been happy to share and recommend the app with their fellow readers. I’ve even stumbled across a number of videos promoting and explaining Reading List on TikTok - #BookTok!
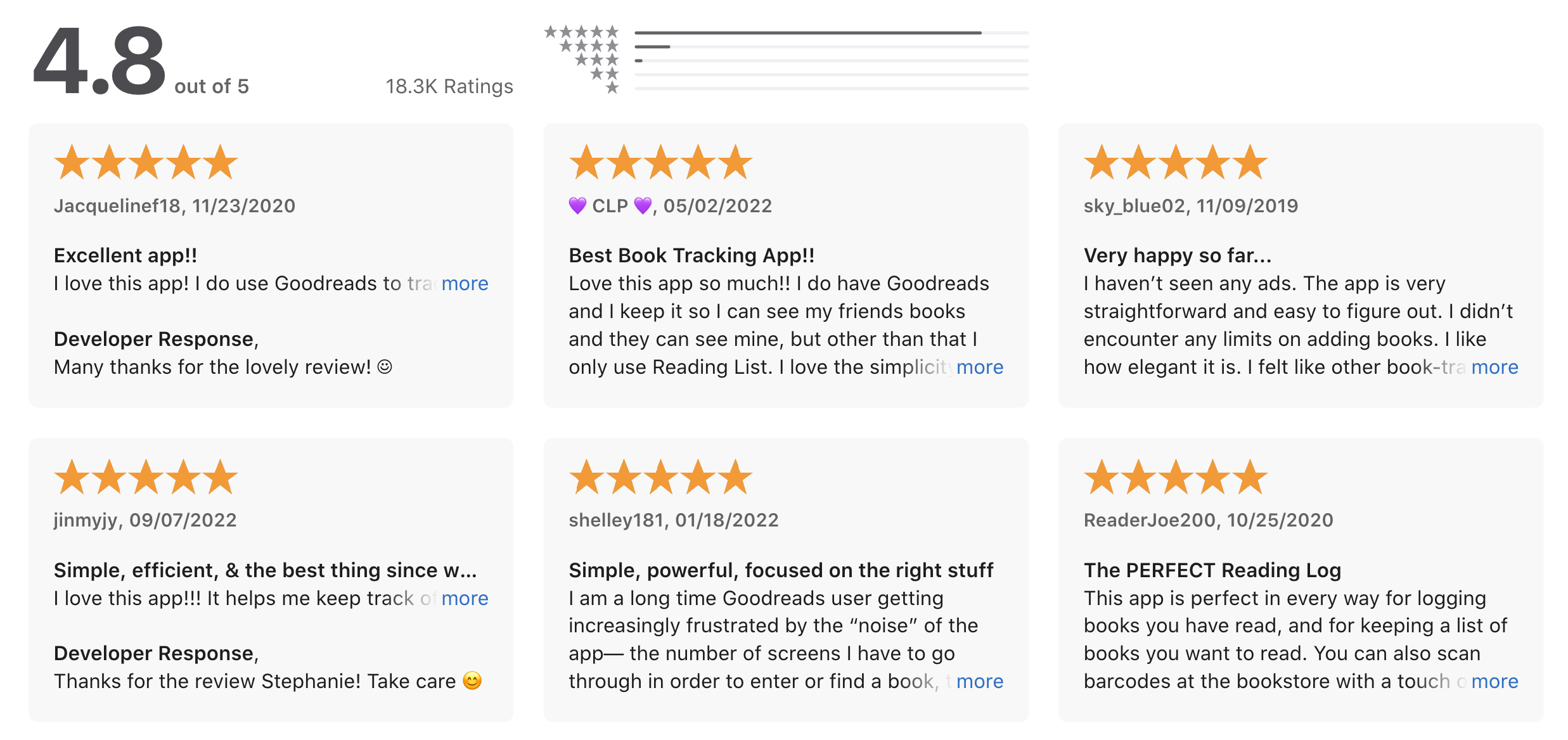
As for building a supportive user base, what worked for me was being very focused on building software that does a few things well, rather than lots of things without thought. I recently received a review of Reading List which simply read “Everything I want and nothing I don’t”; this nicely sums up what I’ve aimed to achieve.
What’s your app design and development workflow like?
I have a long list of feature ideas jotted down in a note and with just one person working on the app, I find I don’t really need a full-blown project management system. I get a sense of what the users want through the feature request emails I receive, the frequency of which helps me prioritize the features. When a feature is near the top of my list, I'll spend a lot of time thinking about how to approach it before I do any coding. Settling on a UI for new features can take me a while. I don’t want to sacrifice the app’s ease-of-use when adding features, and it can be quite tricky to maintain a clear and simple UI when the data that the app is managing grows in complexity.
I make sure not to rush features out and to give the ideas the necessary time to formulate and crystallize in my mind. During that time, I’ll often scribble UI sketches down on paper, rather than mocking up digital designs. Once I’m confident in the UI design, I’ll set to work building a first version, and iterate from there. These days, most of the app’s UI is built using SwiftUI, so I use Previews to see the designs as I’m coding.
The app has a modest cohort of TestFlight beta users and I’ll sometimes also share screenshots and recordings of new features to users who had requested them to get early feedback.
Any advice on monetizing your app and improving conversions?
I’ve found it helpful to have a valuable free offering that could stand on its own as a useful app. Reading List was available for several years before I first started charging for some new features. I’ve only put “pro user” features behind a paywall: things like multi-device sync, viewing statistics, and logging multiple reads of a single book. I think this avoids causing too much frustration and annoyance to regular users, but is an enticing upgrade if they are heavy users of the app. To work out what would be an attractive paid feature, I recommend having a way that users can contact you; hearing directly from users about what they want in the app is a great help!
To help improve conversions, I’ve tried to strike a balance of making sure users know what is available, without incessantly nagging them. I have a prominent section at the top of the Settings screen for purchasing Pro, and I show the paywall if they specifically try to interact with a Pro feature, but I’m not willing to sacrifice everything for the goal of higher conversion: tiny price labels, hard-to-see dismiss buttons and frequent paywall popups may increase raw conversion levels, but it might tarnish the user experience and could very well reduce future growth of the app. Like most indie iOS apps, I prefer to be transparent about what is being sold, and to respect the user’s decision if they don’t want to pay.
What's your favorite tool in your development workflow?
I'm going to have to say, like so many others, fastlane. Being able to just type fastlane deploy and walk away from my Mac, and have a new TestFlight build appear on my phone 10 minutes later is so valuable!
Also, the Xcodes GUI app to manage the various different Xcode versions I have installed on my Mac has been super helpful.
A quick welcome to the ✨ 4 new people ✨ joining us this week - feel free to reply to this email and say 👋.
If you're enjoying the newsletter, please consider sharing it! Have some feedback you want to share? Drop me a message 📧
If you missed last week's issue, you can read it here:

Upcoming Indie Releases


If you have an interview coming up, check out my book Ace the iOS Interview!
Subscribe or follow me on Twitter for updates!
